UE4.24からPixel Streamingが DirectX12 に対応しました。
それならレイトレーシングも使えるのではないかと思い、前に作ったレイトレーシングを使用したプロジェクトで試してみました。
また、今回ピクセルストリーミングをやる上ではまった個所があったので、そちらも紹介します。
Pixel StreamingでRay Tracingを使ってみた
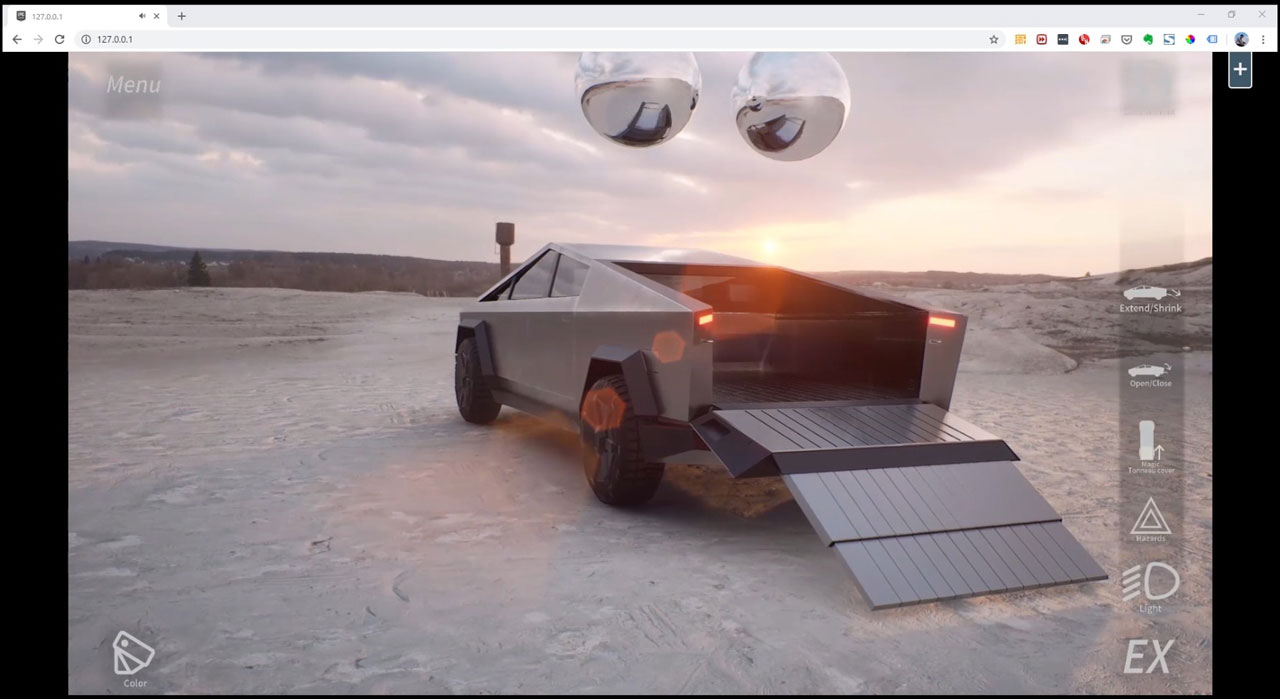
結果的にレイトレーシングが使えました(たぶん)
レイトレーシングの機能はReflectionとAOを使用しています。
反射が分かりやすいように2つのクロムボールを置きました。
テスト環境としてはローカルでexeを実行しているPCのGoogle chromeで行っています。
上記の環境というのはありますが思ったよりサクサク動きました。
実際にローカル環境ではなくなったときにどうなるかが気になります。
問題点としてUMG上以外ではマウスカーソルが消えることがありました。
また、iPhone、iPadでも試しましたが、再生はしますが、UMGの上以外はタッチが効きませんでした。
プロジェクトに問題があるのか、ピクセルストリーミングに問題があるのかは調べていないのでわりません (笑)
実用するときがあったら調べます。
Pixel Streamingのやり方
UE4.24からPixel Streamingのやり方が少し変わりました。
基本的には公式のドキュメントの通りやればできます。
ただ自分のミス等で少し時間を使ってしまったので、自戒の念も含めてはまったポイントをご紹介します。
前提条件について
node.js をインストールする
私はこれを忘れていました。
もしできずに困っている場合はnode.jsがインストールされているか確認しましょう。
普通に前提条件の部分に書いてあるので、忘れる人はあまりいないと思いますが自戒の念を込めて…(笑)
ポート開放は気にしない
この辺の知識が全然なかったため、ネットワークのポートの開放について色々調べました。
しかし、何もやらずにできました。
PCによっては必要なのかなど詳しいことはわからないので、詳しい方がこの記事を読んでいたら教えて頂けますと幸いです。
ショートカットのリンク先にパラメーターが必要
公式ドキュメントの14-cの部分についてです。
[Shortcut (ショートカット)] タブ ([Shortcut Properties (ショートカット プロパティ)] ウィンドウ) で、「
https://docs.unrealengine.com/ja/Platforms/PixelStreaming/PixelStreamingIntro/index.html-AudioMixer」を [Target (リンク先)] フィールドの最後に追加して、[OK] をクリックします。
となっていますが、「 -AudioMixer 」だけだとうまくできず
「 -AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888 」と追加することでできました。
やり方が変わる前だと 「 -AudioMixer 」 のみで大丈夫だったのですけどね。
まとめ
一応まだベータなので、実用は難しいかもしれませんが、レイトレーシングが使えることによって、よりクオリティの高いものを提供することができるようになるのではないでしょうか。
5G等でこういったストリーミングを利用したコンテンツも増えてくると思うので、そういったハイエンドで色々なところで提供できるコンテンツの仕事が増えたらなと思います(笑)