Marmoset Toolbagは作成したシーンを3Dビューワーとしてもエクスポートすることができます。
そのエクスポートした3Dシーンを自身のウェブサイトに埋め込む方法をご紹介します。
ウェブサイトに埋め込むことで、簡単に人に見せることができますし、PCやスマホさえあれば誰でも閲覧することができます。
埋め込むやり方としては大まかに2つ
- WordPressのプラグインを使う方法
- HTMLでiframeなどを用いて埋め込む方法
それぞれ解説していきます。
実際に埋め込んだものはこちらになります。
Marmoset Toolbag とは?
実際の解説の前にMarmoset Toolbag(以下、MT)について簡単に紹介します。
大まかなMTの特徴としては
・リアルタイムレンダリング
・ベイク
・3Dビューワー
があります。
リアルタイムレンダリング
このソフトのメインの機能としては、リアルタイムのレンダリングソフトです。
かなり快適に高品質なリアルタイムレンダリングが可能です。
アニメーションを付けることも可能です。
静止画での書き出し、動画での書き出しともに対応しています。
最新のMarmoset Toolbag4ではGPUでのレイトレーシングにも対応しました。
テクスチャベイク
MTのテクスチャベイクは非常に優秀です。
強みとしては
・ベイクできるテクスチャの豊富さ
・Cageの調整のしやすさ
です。
筆者自身、基本的にSubstance Painterでベイクすることがほとんどですが、モデル同士が近すぎてうまくベイクできない (Cageを調整したい) 時やはっきりとしたCarvature mapがほしいときなどに使用します。
あまり使いませんがBent Normalもベイクすることができます。
3Dビューワーとしての機能
作成した3Dシーンは3Dビューワーとしてもエクスポートすることができます。
Marmoset Viwerというスタンドアローンのアプリがあります。
こちらは無料なので、Marmoset ToolbagのライセンスがないPCでも、インターネット環境がない場所でも3Dシーンを表示することができます。

また、エクスポートしたシーンは今回の本題であるウェブサイトへの埋め込みも可能です。
Webで使える形式でエクスポートする
前置きが長くなりましたが、本題です。
まずWebで使える形式でエクスポートする方法です。
上記のスタンドアローンアプリで使用する際もやり方は同じです。

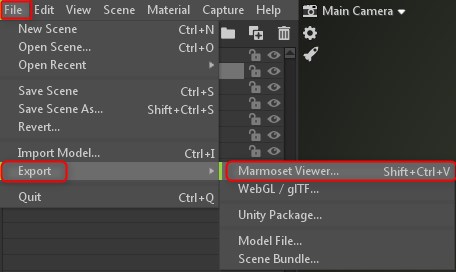
シーンが完成したら
FIle → Export → Marmoset Viewer
をクリックするとウィンドウが開きます。

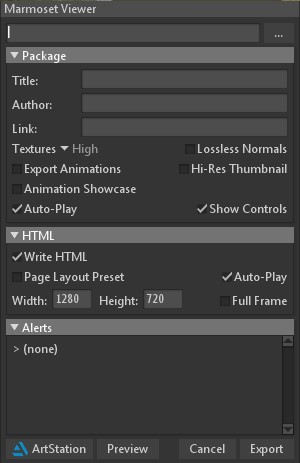
保存するディレクトリを指定します。
TitleやAuthorなどは空でも問題ありません。
アニメーションがある場合は「Export Animations」に☑を入れることで、アニメーションも含めることができます。
Write HTMLにチェックを入れることを忘れないようにしてください。(WordPressプラグインを使う場合は不要)
解像度なども指定することができます。
ただ、解像度やAuto-Playなどは、後ほどHTMLを書き換えて、変更することも可能です。
諸々の設定をし「Export」を押すと、.mview と .html形式のファイルが書き出されます。
.mview は前述のMarmoset Viewerで開くことも可能です。
WordPressのプラグインで埋め込む方法
WordPressを使ったサイト限定ですが、簡単にサイトに埋め込めるプラグインが公開されています。
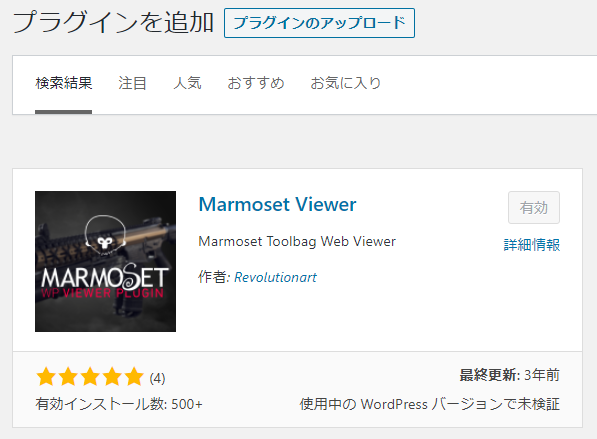
インストール、アップロード

通常通り、プラグインをインストールし、有効にします。
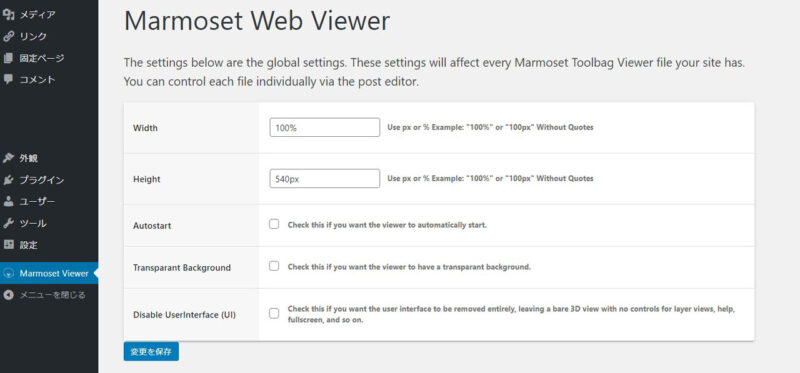
設定

プラグインを有効にすると、サイドバーにMarmoset Viwerが表示され、解像度などを設定することができます。
レスポシブルに対応するように%で指定することも可能です。
記事に埋め込む

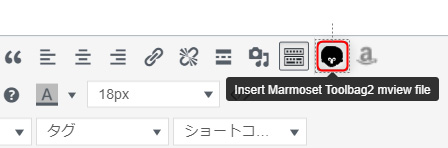
プラグインを有効にすると「Insert Marmoset Toolbag2 mview file」というMarmosetのアイコンが表示されます。

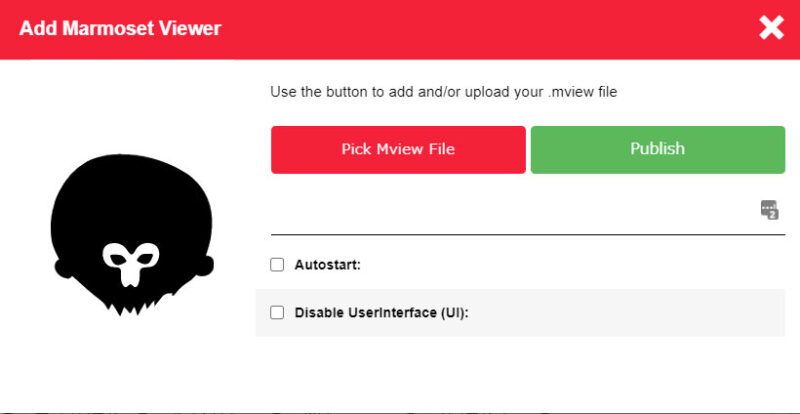
Pick Mview Fileをクリックし、書き出した .mviewファイルをアップロードします。
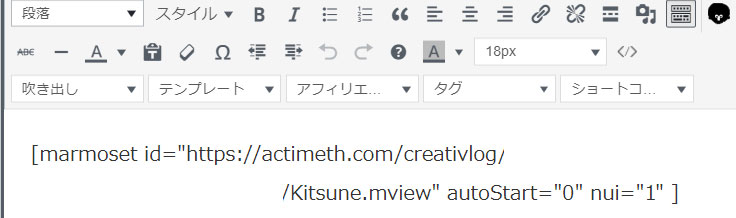
Publishをクリックするとショートコードで生成されます。
ここでオートスタートやUIの表示、非表示を設定することも可能です。

結局はショートコードでURLを指定しているので、自分の(サーバーの)好きな場所にmviewを置いて、指定しても問題ありません。
iframeで埋め込む方法
次にHTMLでiframeで埋め込む方法です。
こちらはWordpress関係なく、埋め込むことが可能です。
サーバーにファイルをアップロード
エクスポートした .html と .mview をサーバーの任意の場所にアップします。
(ここではtest.html と test.mviewとします)
アップした場所に応じて、test.htmlの10行目を絶対パスまたは相対パスで test.mviewを参照できるよう 書き換えます。
marmoset.embed( './test.mview', { width: 1280, height: 720, autoStart: true, fullFrame: false, pagePreset: false } );同じ階層にtest.mviewをアップした例
この時点でtest.htmlにアクセスすることで、Marmoset Viewerが表示されたページを表示することができます。
エクスポート時に解像度を設定しましたが、HTMLで直接書き換えても問題ありません。
iframeの使用
iframeは、指定したURLをインラインフレーム表示できるHTMLタグです。
そのため、iframeを使うことで先ほどのtest.htmlをウェブページや記事内で表示することができます。
下記がiframeを使用した一例です。
<iframe src="https://actimeth.com/contents/test.html" width="100%" height="520" allow=”fullscreen”></iframe>allow=”fullscreen”で全画面表示にしておくのがおすすめです。
WordPressでもカスタムHTMLなど使うことで同じように使用することができます。
他のWebベースの3Dビューワー
Web(ページ)上で3Dモデルを表示させたい場合にSketchfabという便利なサイト、サービスもあります。
無料で使うことができ、サーバーも必要ないのでこちらの方が簡単です。
ただ、無料のアカウントだとアップロードできるファイルサイズに制限があり、割とテクスチャサイズを下げたりしないといけない場合が多いです。
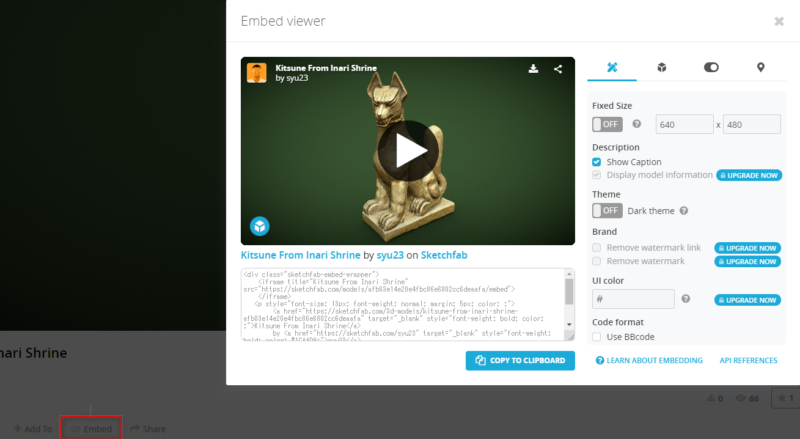
こちらはSketchfabにモデルをアップロードすることで、Sketchfabのサイト上で閲覧することもできますし、埋め込みタグを生成することもできます。

各ビューのタイトルの下の</>Embed から生成することができます。



